wxPython 教程(十一) wxPython 应用骨架
转自:http://thisis.yorven.site/blog/index.php/2017/10/10/wxpython-yingyonggujia/
在本节,我们将创建一些 wxPython 应用骨架 。样例脚本将只负责设计界面而非实现功能,目标是为了展示几款流行 GUI 界面如何用 wxPython 来完成。
文件管理器
我们将创建一个 叫做 File Hunter 的应用,它是一个文件管理器,界面模仿 Unix 系统的文件管理器 Krusader。如果我们双击 splitter 部件,File Hunter 将被分成同样宽度的两个部分,如果我们重新调整主窗口大小时也会发生同样的事。
#!/usr/bin/python |
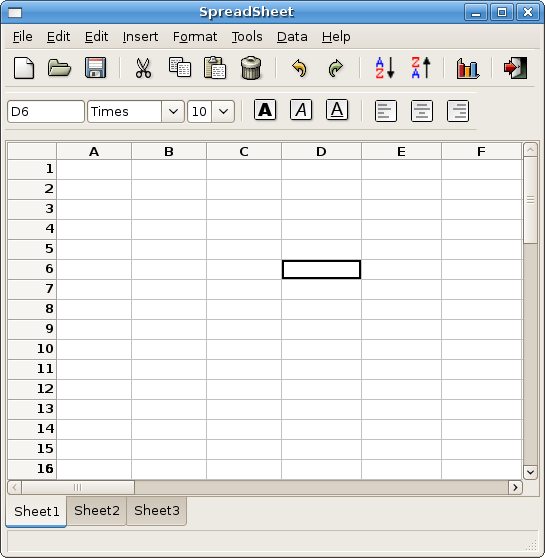
电子表格
Gnumeric, KSpread, 和 OpenOffice Calc 都是 Unix 上著名的电子表格。下面的例子展示了一个 wxPython 电子表格的例子。
应用有他们自己的生命,教程样例也一样。在升级到 wxPython 2.8.11 之后,我意识到电子表格的样例无法工作了,下面这一行是问题所在:
toolbar2.AddControl(wx.StaticText(toolbar2, -1, ' ')) |
当然,我们没办法给部件自己添加自己。但是之前的版本却可以接受这样的设置。目前的版本下,这无法工作并报错,可能无法在 Mac 或 Windows 上允许。我本来的目的是想在 combo box 之间多加一些空间,现在没法运行了所以我去掉了线。
除了修复这一 bug 之外,我也对代码进行了整理,使用新的 AddLabelTool() 代替了旧的 AddSimpleTool()。
#!/usr/bin/python |
大多数代码在构建菜单和工具栏,这是一个相当简单的例子。
class MySheet(sheet.CSheet): |
MySheet 类继承自 CSheet 类,它位于 wx.lib 模块,它是一个拥有一些附加功能的 wx.Grid 部件。我们把行大小设置为 20px,这仅仅是为了更美观。
control = self.GetParent().GetParent().position |
位置文本部件显示了 grid 部件中被选择的单元格的位置,它位于第二个工具栏的第一个。在 MySheet 类中,我们需要引用位置文本部件,它被定义在 Newt 类中。MySheet 是 notebook 的子代,notebook 是 Newt 的子代,所以我们可以调用两次 GetParent() 方法来获取位置文本部件。
notebook = wx.Notebook(self, -1, style=wx.RIGHT) |
上面是一行涉及一个目前版本的 bug(GTK+),右侧和底部弄反了。
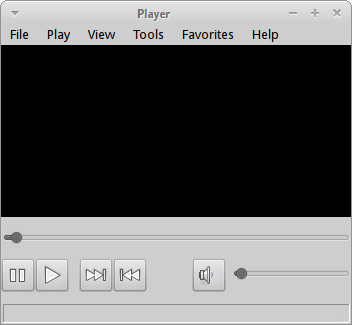
播放器
下面的例子是一个典型的视频播放器的骨架。
#!/usr/bin/python |
为了构建界面,我们使用了 bitmap 按钮、滑块、面板和菜单栏。
pnl1 = wx.Panel(self) |
应用的主要区域使用一个黑色背景的 panel。
slider1 = wx.Slider(pnl2, value=18, minValue=0, maxValue=1000) |
滑块 wx.Slider 是为了展示影片当前的进度。
pause = wx.BitmapButton(pnl2, bitmap=wx.Bitmap('pause.png')) |
Bitmap 按钮是为了控制影片播放。
self.SetMinSize((350, 300)) |
这里,我们设置了播放器为最小尺寸,将窗口大小调整到比它还小就没有什么意义了。
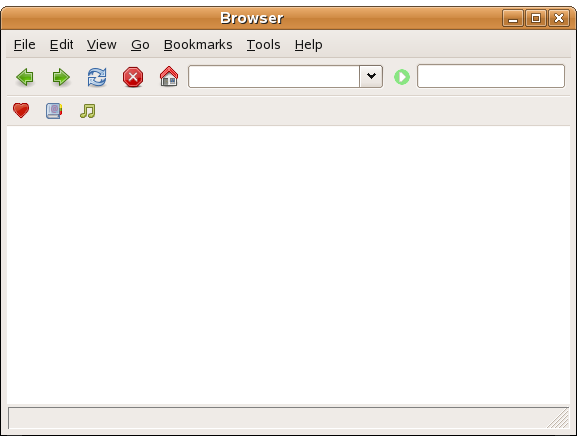
浏览器
如今 IT 世界中最重要的应用就是网络浏览器,我们在脚本中模仿了 Firefox 的界面。
#!/usr/bin/python |
问题在于,如何创建一个在 Firefox 和 Opera 中都会使用的 combo box (地址栏下拉框) 呢?无法使用 wx.Toolbar 来创建,所以必须做一个变通的方法。
toolbar1 = wx.Panel(panel, -1, size=(-1, 40)) |
技巧很简单,我们创建了一个 plain 的 wx.Panel。
hbox1 = wx.BoxSizer(wx.HORIZONTAL) |
我们创建了一个水平的 sizer 并添加了需要的按钮。
hbox1.Add(address, 1, wx.TOP, 4) |
然后我们把 combo box 添加到 sizer 中,这种 combo box 被称作地址栏。主要到这个部件是唯一的需要将 proportion 设置为 1 的部件。有必要将其设置为可改变大小的。
采用类似的方式创建第二个菜单栏,使用一条线来分割菜单栏。刚开始我以为应该可以用 panel 的边框来实现,后来经过测试发现不满意。
line = wx.StaticLine(panel) |
然后我突然发现了这个,如此简单!
有时,没有合适部件的时候,我们必须创建新的解决办法。但根据直觉,往往我们能很容易找到办法。
本节,我们创建了一些应用骨架。
wxPython 教程(十一) wxPython 应用骨架